
AFFINGER6の購入を考えているけど、変更前の事前準備ってあるのかな?
移行後にやる作業も事前に知っておきたい。
こんな疑問にお答えします!
本記事の内容
- テーマ移行の注意点
- テーマ移行の事前準備
- おおすすめのテーマ移行の手順
筆者について
- くらいむ(@climbkrym1223)
- 2021年10月〜ブログ開始
- ブログ1ヶ月目から収益化
今回は、ワードプレスのテーマ変更についてです。
これからAFFINNGER6へテーマ変更を検討の方は、ぜひ一読してみてください。
この記事は、下記のような方におすすめです。
- AFFINGER6を購入直後 or 検討中
- 変更前の事前準備が知りたい
- どんな風に記事が崩れるか気になる
テーマ変更で「二の足をふむ」要因のひとつには、「記事の崩れ」もあると思います。
変更前に、どんな感じで崩れるのかが分かっていたら、テーマ変更のハードルも下がりますよね。

この記事を読めば、購入前の心配がへらせますよ。
テーマの変更後に筆者がいちばん驚いたのは、メタディスクリプションが消えていたこと!
他で気になるところは下記のとおり。
- 吹き出しが崩れる
- ボックスが崩れる
- hタグのデザインが消える
- マーカー、赤字が消える
これを踏まえて、
事前に準備することを解説していきます。
もくじ
メタディスクリプションが消える!

メタディスクリプションの事前準備
変更時の記事数にもよりますが、メタディスクリプションを1記事ずつ再入力するのは手間がかかります。
PC内のメモ帳などにコピーを取っておくなど対策が必要です。
「AFFINGER6移行後 ➡ Cocoonへ再移行」をすれば、メタディスクリプションの情報を取りにいけます。
ただ、AFFINGER6の記事修正が終わった後にCocconに戻すと、再び記事の修正が必要になります(要注意)
hタグデザイン、マーカー、赤字が消える!

hタグデザインが消える!
hタグデザインが消えていると
記事がとても見づらくなります。
※見出しに装飾と色付けがされていないので目立ちません。
「白地に黒色の文字だけの文章」をイメージしていただければ分かりやすいと思います。
以前のテーマで使用していた色をそのまま引き継ぎたい場合はカラーコードのコピーが必須です。
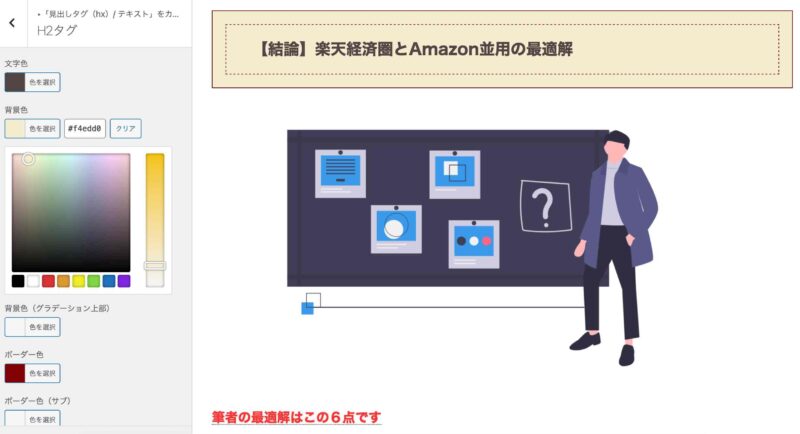
hタグの設定方法
外観> カスタマイズ> 見出しタグ(hx)/テキスト> H2タグ・H3タグ
※記事のプレビューを見ながらだと、リアルタイムで見出しの色が変わり分かりやすいです。
hタグの設定画面です。
タグのデザインやカラーの変更が細かく設定できます。

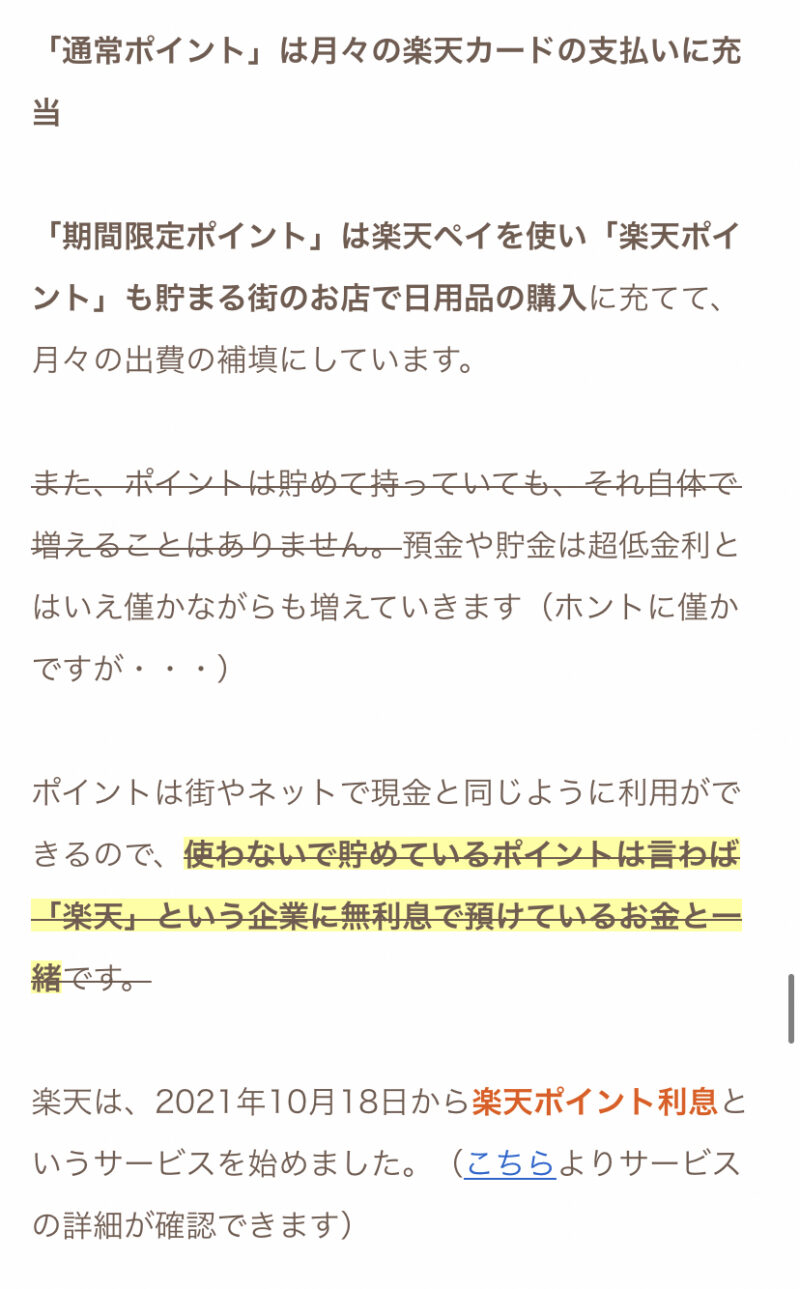
マーカー、赤字が無効になる!
マーカーや赤字の設定が無効になります。
※太字は反映
マーカーや赤字を以前と同様にしたい場合は、スマートフォンなどでスクリーンショットを撮っておくと便利です。
下はテーマの移行前と移行後の記事です。


吹き出し、ボックスが崩れる!

吹き出しの崩れ
吹き出しはアイコンを設定した後に、差し替えが必要です。
下の画像のとおり、吹き出しがなくなりアイコンのサイズや形が変わってしまいます。
記事の見栄えを考えると、先に修正をすべき箇所です。


アイコン・吹き出しの設定
「アイコンの設定」
AFFINGER管理> 会話アイコン> アイコン画像を8つまで設定> 会話アイコンを少し動かすに✓
「吹き出しの枠線・背景色の設定」
外観> カスタマイズ> オプション(その他)> 会話ふきだし
※記事のプレビューを見ながらだと、リアルタイムで修正箇所が変わります。
ボックスの崩れ
移行後は、ボックスの囲いがなくなるので、注目のポイントが目立たなくなってしまいます。
下はテーマの移行前と移行後の記事です。


ボックスを修正する前に、リストの「数字・チェック」のカラー変更をしておくのがおすすめです。
※筆者は、hタグのカラーと合わせています。
数字・✓ 色のカスタマイズ方法
ボックス内でよく使う、リストの「数字や✓」の色のカスタマイズです。
下は「数字・チェック」の見本です。
- リスト見本
- リスト見本
- リスト見本
- リスト見本
設定方法
外観>カスタマイズ>オプション(その他)>リスト(数字・チェック/ボックスタイプ)
※記事のプレビューを見ながらだとリアルタイムで修正箇所が変わります。
あわせて読みたい
Google Adsenseの合格を目指す方へ
筆者のアドセンス合格の考察記事です。
-

-
【Googleアドセンス】合否にアフィリエイトリンクは関係なかった!?
まとめ:【Cocoon】から【AFFINGER6】移行の注意点

この記事のポイント
テーマ以降前の事前準備
- メタディスクリプションをPC内へコピー
- テーマ色のカラーコードをコピー
- マーカー・赤字の復元用にスマホでスクリーンショットを撮っておく
おすすめのテーマ変更の手順は下記のとおりです。
- メタディスクリプションのコピペを取る(移行前)
- hタグ・文字色の設定
- リスト色・吹き出しの設定
- ボックス・吹き出しの修正
- 赤字・マーカーの修正
- メタディスクリプションを貼り付け
今回のAFFINGERに限らず、WordPressテーマを変えるとデザインが崩れてしまいます。
主に「吹き出し・色枠・ボタン」などが該当します。
記事数が増えればその作業量は乗算で増えていきます。

テーマ変更をご検討の方は、
記事が増える前の移行がおすすめですね。
以上、くらいむでした!
\このブログで使用中のテーマです/
アフィリエイトに特化をした
WordPressテーマです。
- SEOや収益化に効果的な機能が豊富
- プラグインが最小限で済む
- ページ表示速度が高速
- 簡単にランキング機能が設置可能
あわせて読みたい
自身のSNSサイトの「表示速度」はご存知ですか?
SNSの運営(SEO)にはサイトの表示スピートがとても重要!
筆者の「スマホの表示速度」を「55点から91点」に改善した方法です。
-

-
【SEO対策】スマホの表示速度が遅い!?|超簡単にスコア55点→91点にした方法
続きを見る


