サイトの「表示速度が遅い」と上位表示されないってホント? 速度が遅かったら改善したいけど、そもそも表示速度ってどうやって測るの?
こんな悩みを解決します!
(2022年3月に最新の情報にアップデートしました)
本記事の内容
- Webサイトの表示速度の測定方法
- 表示速度がSEOにあたえる影響
- 表示速度の改善方法
- 改善に有効なプラグイン
筆者について
- くらいむ(@climbkrym1223)
- 40代、2人の娘のパパ。
- 本業では服飾業界に20年以上勤務中。
- ブログ開始後、20日で初収益。
今回は「Webサイトの表示速度の測定と改善方法」について解説をします。
この記事は、下記のような方におすすめです。
- 自身のサイトのページ表示速度が知りたい
- 表示速度がSEOにあたえる影響を知りたい
- 簡単にページの表示速度を上げたい

みなさんは、自身のサイトの「表示速度」をご存知ですか?
私は、少し前に「速度が早いと言われるテーマに変更」をしたばかりなので、大丈夫だろうと思っていたところ、思わぬ結果がでました。
- 携帯電話:スコア 55点
- デスクトップ:スコア 99点
※数値は100点満点
「デスクトップ」は申し分ないですが、問題は「携帯電話」
スマホで検索して、なかなか表示をされないページは、みなさんブラウザバックしてしまいますよね。
GoogleのSEO的にも「低評価をうける要因」となるので、もし数値がわるい場合は対策が必須となります。
この記事では、筆者がスマホの表示速度を「55点から91点 に改善」をした方法を、図解も付けて分かりやすく説明します。

自身のサイトの表示速度が気になる方は、ぜひ最後までご覧になってください。 速度が遅くても簡単な設定だけで改善が見込めます。
それでは、詳しく解説をしていきます。
もくじ
「PageSpeed Insights」でWebサイトの表示速度を調査

Webサイト表示速度を測定
サイトの表示速度を調べるツールはいくつかありますが、「PageSpeed Insights」ならデスクトップとモバイルのそれぞれの表示速度が図られます。
「PageSpeed Insights」はGoogleが提供しているツールです。
速度のの診断と、速度に問題がある場合には、その対策も示してくれます。
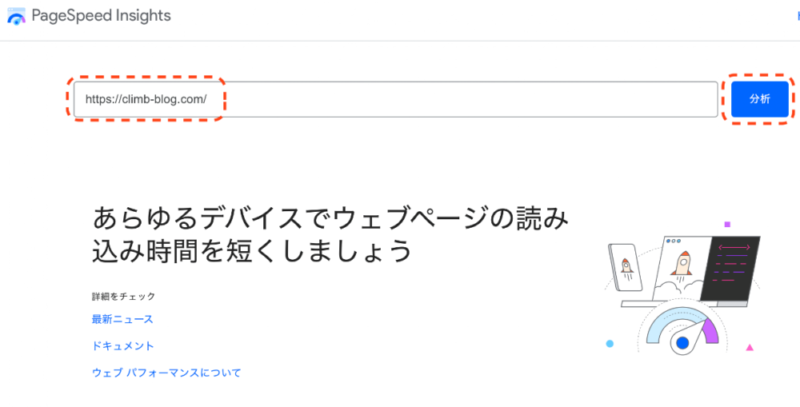
測定は簡単。自身のサイトのURLを貼り付けて「分析」をクリックするだけ。

表示速度の測定結果
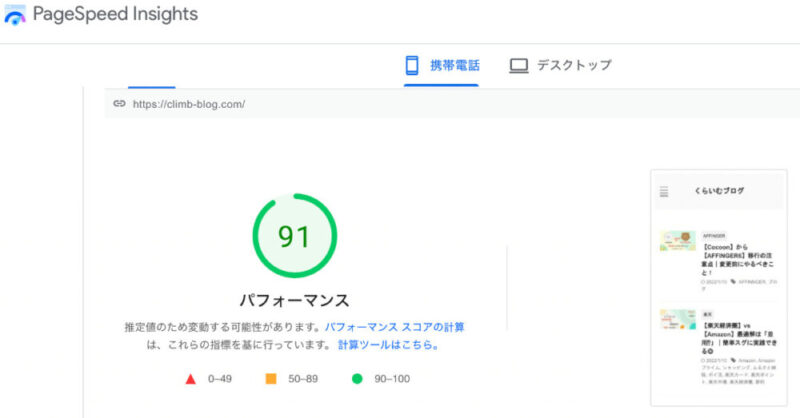
当ブログの分析結果は下記のとおり。
パフォーマンス:55点

特に「表示速度が早い」と言われているテーマの「AFFINGER6」に変更をしたばかりなので正直ショックでした。
また、速度対策のプラグインもいくつか入れていたので、速度が遅いことに更に驚きでもありました。
計測時に導入済みのプラグイン
- EWWW Image Optimizer(画像の自動圧縮)
- Autoptimize(サイトの遅延読込み)
表示速度とは、クリックしてからページが表示されるまでの時間のことです。
現在は「モバイルユーザーが7〜8割」を占めています。今回の筆者の例でいうと、7〜8割のユーザーに対して55%のパフォーマンスしか出せていないことになります。
このままでは、ブログの記事の内容よりも前に「Googleから低評価をうけ」さらには「だれにも読まれない記事」になってしまいます。
それが、ほんの数分ほどの対策で下記のように改善しました。
パフォーマンス:91点

まずは、現在の自身のサイトの表示速度を調べてみてください。
PageSpeed Insights
※スコアの基準は下記のとおりです。
| スコア | 基準 |
| 90〜 | 最適化されている。 |
| 50~89 | 改善の余地がある。 |
| 0~49 | 改善すべき部分がかなりある。 |
Webサイトの表示速度がSEOにあたえる影響

表示速度はSEOにとって重要
結論からいうと、表示速度の遅いサイトは「SEO」に対して重大な悪影響をあたえます。
Googleは「サイトの表示速度」について「SEO」の重要な項目の1つとして定めています。
それは、下記の「Google検索セントラル」にて公表をされています。
「ページの読み込み速度をモバイル検索のランキング要素に使用します」
「スマホの表示速度が遅い!」改善する方法は?

表示速度の改善方法
表示速度を改善する方法
- javaScript、CSSの最適化
- 画像の圧縮
- 画像の遅延読み込み(プラグインを活用)
- サーバーの応答時間の改善
などが挙げられます。
今回は、①の「javaScriptの最適化」について解説をしていきます。
使用していないJavaScriptの削減
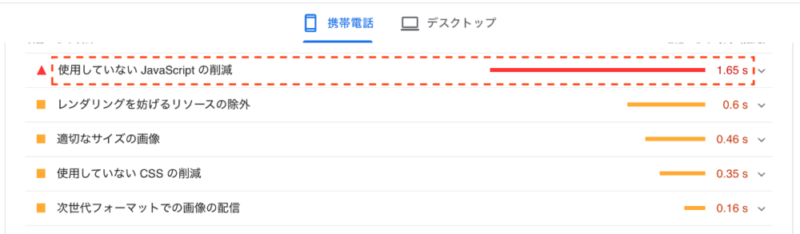
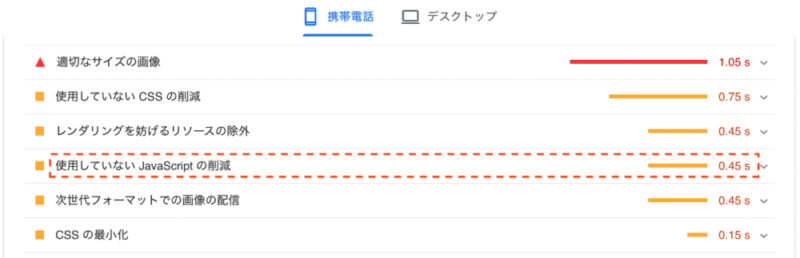
「PageSpeed Insights 」で詳細を確認すると、筆者のサイトでは「使用していないJavaScriptの削減」という項目が表示速度にわるい影響を与えていました。

プラグイン「Flying Scripts by WP Speed Matters」で対策
改善の手順はとても簡単です。
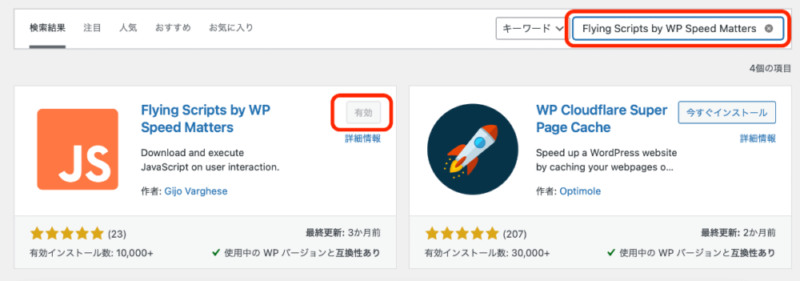
「Flying Scripts by WP Speed Matters」というプラグインをインストールして簡単な設定をするだけ。
まず自身のワードプレスにプラグインをインストールしてください。

「Flying Scripts by WP Speed Matters」は、JavaScriptの読み込みを「一時的に飛ばす」ことができるプラグインです。
(※通常サイトを開く際は、画像を拡大したり動かしたりする「JavaScriptに関する動作」を一気に読み込もうとします。そのためサイトの「表示速度が遅く」なってしまいます。)
インストールして「有効化」まで完了したら「PageSpeed Insights 」の「使用していないJavaScriptの削減」をクリックして詳細を確認します。
- ①、下の画像の赤枠部分をコピーします。(/ 〜.js までの部分です)

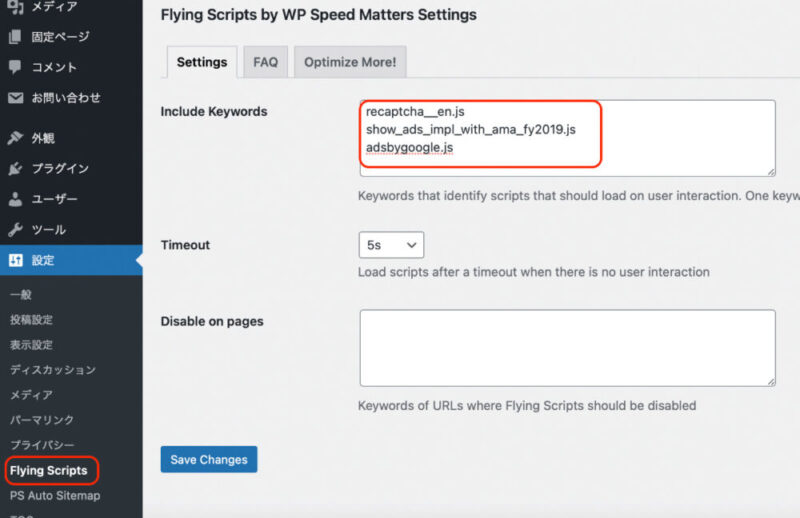
- ②、下の画像のようにプラグインを立ち上げて、設定> Flying Scripts> Settings> と開く。
「Include Keywords」の枠に、①のコピーを貼り付けて「Save」をしたら完了です。

結果は下の画像のとおり(1.65s→0.45sに改善)
これだけで「スコアが55→91」に改善しました。

まとめ:【SEO対策】スマホの表示速度を劇的に改善

この記事のポイント
- 自身のサイトの表示速度が測定できる。
- 表示速度の遅いサイトは「SEO」に対して重大な悪影響をあたえる。
- プラグインで簡単に「Java Script」の問題が解決できる。
今回、筆者がおこなった対策はご覧のとおりです。
ものの数分で「スコア55点」から「スコア91点」に改善できました。
筆者もふくめ、プログラミングの初心者や素人の方にとっては「Java Scriptsのコード」などは、できれば触りたくない部分ですよね。
今回の「Flying Scripts by WP Speed Matters」があれば、難しい知識はなくても「Java Scripts」に関する問題が解決することができます。
もし「JavaScriptが起因する表示速度の問題」でお困りの方は、ぜひ試してみてください。
「表示速度の改善」の補足として、ご自身の問題が「適切な画像のサイズ」だった場合は、先ずは下記の2つで対策をしてみてください。
- プラグイン:EWWW image optimizer
(自動ですべての画像を圧縮するプラグイン) - 無料圧縮サイト:tiny ping
(1度にまとめて20画像の圧縮が可能)
また、根本の部分で表示速度には「サーバーの速度」が影響をします。
当ブログでは「ConoHa WING」を使っています。
今回、解説をした「JavaScript・画像の圧縮」でも速度の問題が解決せずに「下記の2社以外のレンタルサーバーをご契約中」の場合
サーバーの乗り換えを検討してみても良いかもしれません。※2社とも「レンタル料が国内最安クラス」で、かつ「国内最速クラスの速度」のレンタルサーバーです。
自身のサイトの表示速度が遅い場合は、ぜひ今回ご紹介した「改善方法」をお試しください。
以上、くらいむでした!
あわせて読みたい
\リットリンクの危険性を考察しています/
複数アカウントのまとめサイト。「ドメインパワーUP」の効果も見込めて「SEO対策」にもなります。
-

-
【lit.linkは危険!?】おしゃれと評判なアプリの危険性を検証・被リンク効果もある?|
続きを見る
あわせて読みたい
\Google Adsenseの合格を目指す方へ/
⇓筆者のアドセンス合格の考察記事です⇓
-

-
【Googleアドセンス】合否にアフィリエイトリンクは関係なかった!?
続きを見る